Ta fram egen infografik
Avancerad infografik
Ikoner
Riktlinjer
Färgscheman
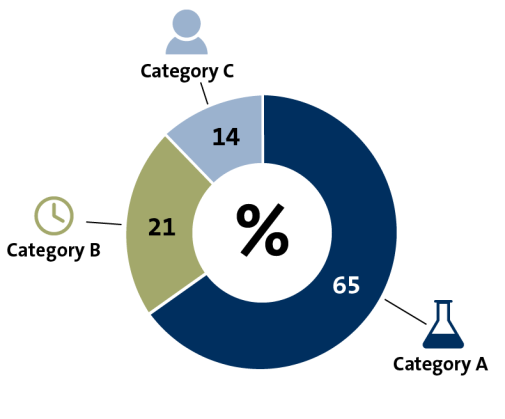
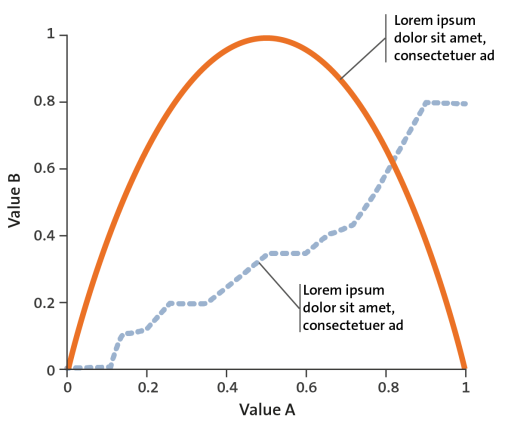
Olika typer av infografik:
Diagram och tabeller, t.ex
- Flödesschema
- Tidslinje
- Lista
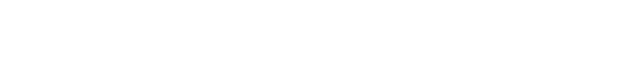
- Karta
- Jämförelse av två saker/ämnen
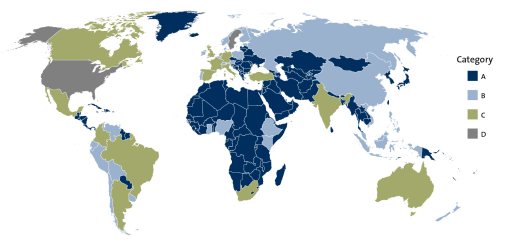
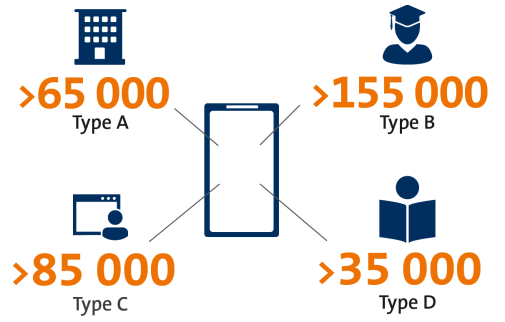
- Siffror - diagram, grafer, statistik
Grafiska illustrationer, t.ex
- Visuell artikel, t.ex illustration
- Stor mängd komplex data visualiserad i unik design






Ta fram egen infografik
Du kan själv ta fram egna diagram och grafer med hjälp av det nya mallbiblioteket i Microsoft Excel, färgsatta enligt SU:s färgscheman nedan.
Du hittar mallarna här:
Mac (övre menyn): Infoga - Diagram - Mallar
PC: Start - Diagrammallar
Avancerad infografik
För avancerad infografik och illustrationer, använd upphandlad leverantör för fotografier, illustrationer och animeringar.
Ikoner
Ikoner är symboler eller skrivtecken som representerar ett objekt eller begrepp genom en illustration. Ikonerna kan med fördel användas för att skapa dynamik och lyfta viktig information.
Stockholms universitet använder ikonbiblioteket FontAwesome. Du kan ladda ned de ikoner du har behov av från ikonbiblioteket >>
Riktlinjer
- Använd SU:s färgpalett. Färgen mörkblå ska alltid finnas med, den är vår viktigaste identitetsfärg och bygger kontinuitet.
- Använd ett Sans serif-typsnitt i samma återkommande proportioner. Använd i första hand TheSans, i andra hand Calibri.
- Håll ett logiskt och enkelt flöde.
- Håll texten ren, kortfattad och läsbar.
- Använd negativa områden för att skapa utrymme.
- Citera alltid källor.
Tillgänglighet
Använd inte enbart färg för att förmedla information som ska visas på digital skärm. För att möta kraven på tillgänglighet krävs en bifogad beskrivning av illustrationen och/eller den data som finns i infografiken vid webbpublicering.
Använd god kontrast för informationsbärande delar av illustrationer och annat grafiskt innehåll. Det är viktigt att alla användare kan uppfatta budskap som kommuniceras. Finns data i infografiken måste färger kontrolleras enligt WCAG.
Färgscheman
Våra färgscheman baseras på vår färgpalett. Ordningen på färgerna skapar maximal särskiljning och kontrast vid tryck, skärmläsning och även vid enkel svarvit kopiering.