Bilder
Den nya webben är mer bildbaserad, vilket ställer krav på att du som webbredaktör ska kunna hantera bild (både bildval och bildredigering). Bilderna är viktiga för användarupplevelsen och ska fungera bra på alla enheter. Tänk på att ett bra bildarbete kräver tid!
De nya mallarna har utvecklats enligt rådande lagkrav på tillgänglighet och enligt GDPR. För att lagkraven ska följas krävs även att webbredaktören hanterar bilder på rätt sätt.
Om bilder på nya webben
Bilder i de nya mallarna fungerar på ett annat sätt än i de tidigare polopolymallarna. Du kan därför inte använda bildelementet från de gamla mallarna i Polopoly, utan alla bilder som ska användas måste laddas upp på nytt.
Vill du ha information om bildmanér och bildkällor vid Stockholms universitet? Se su.se/kommunikation.
Responsiv funktion
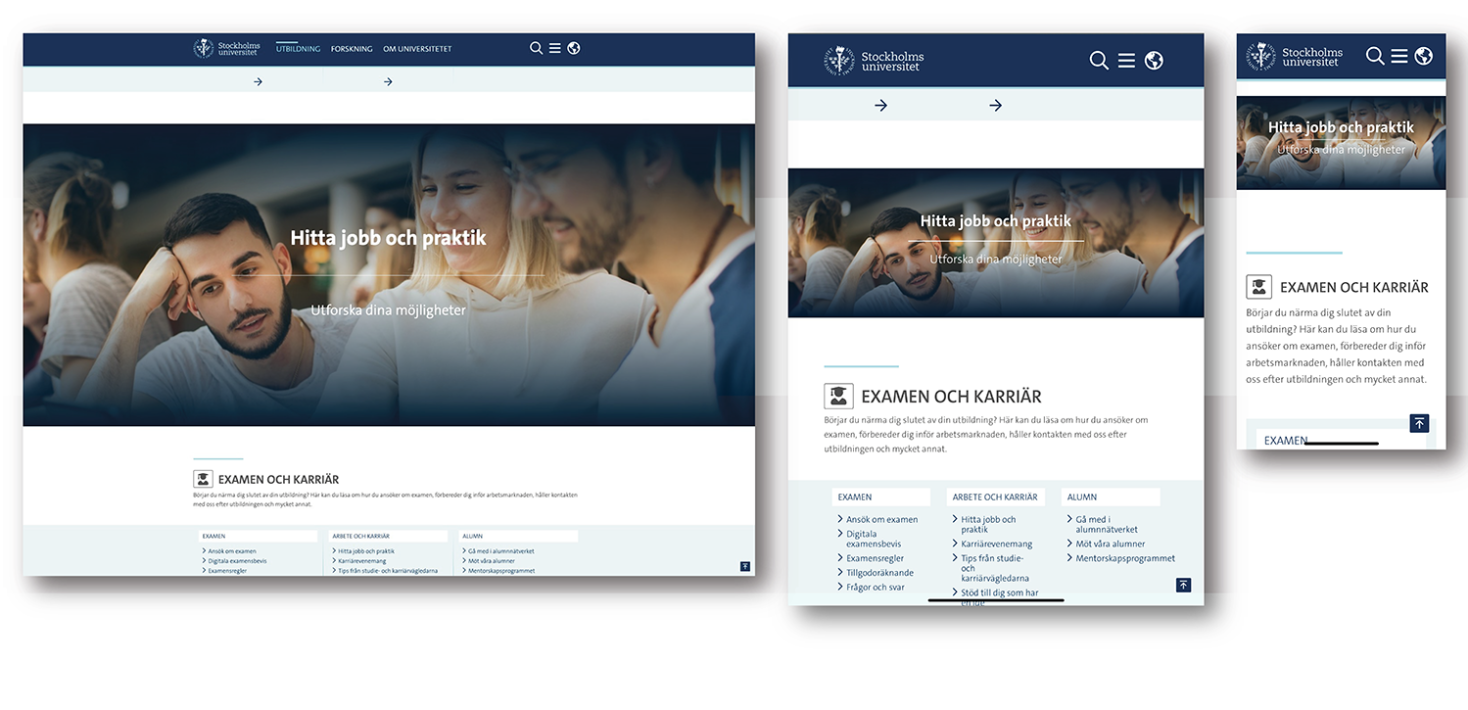
su.se är en responsiv webbsida vilket innebär att sajten med automatik anpassas efter den enhet som besökaren använder – desktop, läsplatta, mobil (och alla olika varianter inom dessa).

Den responsiva anpassningen sker med automatik men du behöver också tänka på detta som webbredaktör när du redigerar dina bilder och texter.
Även bilderna påverkas av den responsiva funktionen, det betyder att samma bild används och anpassas på olika sätt efter olika enheter. För att en bild ska se bra ut i flera enheter så måste du beskära bilden på ett bra sätt. I vissa enheter kapas nämligen bilden något.
Tänk på att du som redaktör bör testa sajten i en mobil regelbundet, så att du får en bra upplevelse av hur bilderna (och texterna) fungerar i mobilen.
OBS! Det går inte att fixa så att alla bilder blir perfekta i alla lägen och i alla enheter.
Toning på bilderna
På den nya webbsidan finns det bilder med text på. Av tillgänglighetsskäl är det viktigt att texten kan läsas på ett bra sätt av alla användare. För att det ska vara tillräcklig färgkontrast mellan bild och text får dessa bilder en mörk toning. Den mörka toningen läggs på automatiskt i Polopoly.
Placeringen av texten/den mörka toningen varierar mellan olika puffar.

Så gör du för att lägga in en bild
Det första du behöver göra är att välja ut en bild och spara ner den på din dator. För att hitta bilder kan du exempelvis använda universitetets mediabank. Tänk på att välja rätt storlek på bilden (du hittar info om mediabanken och bildmått längre ner på denna sida). Därefter laddar du upp bilden i Polopoly. För att den ska synas på webben behöver du sedan klistra in den på rätt plats.
Ladda upp bilder
Till höger om texteditorn hittar du rubriken ”Bild eller videoresurs”. Här klickar du på knappen ”Skapa ny bild”. Sedan klickar du på knappen ”Välj fil”, då öppnas filhanteraren på din dator. Öppna den bild som du vill använda. Klicka på knappen ”Ladda upp”.
Kontrollera alla de fyra bildformaten
I en artikel kan du själv välja i vilket format bilden ska visas, men på andra delar av webben väljer Polopoly automatiskt bildmått beroende på placering. Du kan till exempel ha valt formatet Widebanner i själva artikeln, men om bilden sedan visas i en tumnagelbild kommer Polopoly att välja det format som är förinställt för den typen av bilder.

Därför är det viktigt att du kontrollerar så att bilden ser bra ut i alla de fyra bildmåtten, för att undvika att bilden blir beskuren på ett konstigt sätt. Om bilden exempelvis föreställer en person, se till att den inte blir beskuren på ett sätt som gör att bara hakan eller pannan syns. Det finns mer information om bildredigering och bildmått längre ner på denna sida.
Fyll i bildinformation
När du laddar upp en bild i Polopoly måste du även fylla i relevent bildinformation.

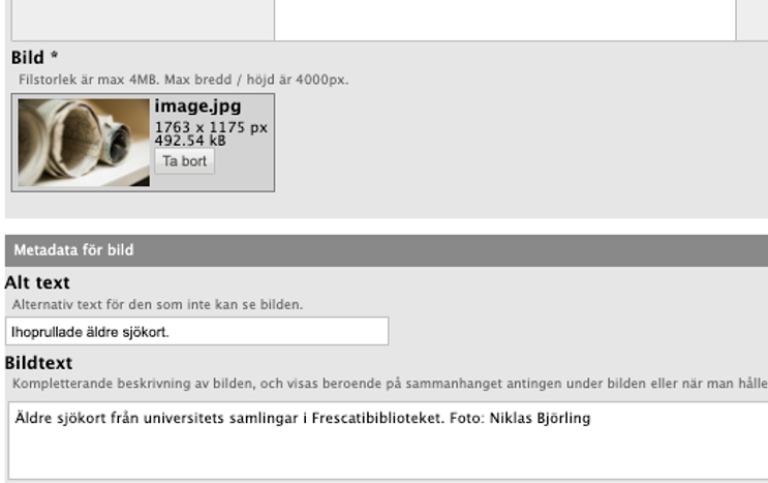
Du ska fylla i:
- Namn på bilden. Döp bilden så du hittar den igen.
- Alt-text. Texten som läses upp av skärmläsaren, det vill säga en förklaring av bilden för den som inte kan se. Denna text är alltså viktig för tillgängligheten på sidan och måste fyllas i (kan vara tom om bilden inte är betydelsebärande).
- Bildtext. Kom ihåg att ange fotografens namn. Bildtexten visas antingen under bilden (i en artikel) eller vid mouseover (i en puff). Om du klistrar in samma bildelement i flera artiklar kan du välja att ha olika bildtexter för olika artiklar, du kan justera detta när du klistrar in bilden i artikeln.
Spara och infoga
När du fyllt i bildinformationen klickar du på ”Spara och infoga”. Nu är bilden uppladdad i Polopoly.
När du har laddat upp bilden dyker den upp under rubriken ”Bild eller videoresurs”. Du kan nu kopiera den och klistra in den där du vill ha den.
Klistra in bilden i en artikel:
- Klicka på ikonen ”kopiera” (de två pappersbladen till höger om bilden).
- Gå till det ställe där du vill placera bilden.
- I texteditorn, klicka på ikonen ”klistra in bildresurs” (”Paste image resource”).
- I rutan som kommer upp, välj vilken bildstorlek och justering bilden ska ha. Här kan du även byta bildtext och alt-text.
- Klart!
Om avpublicering av bildelement
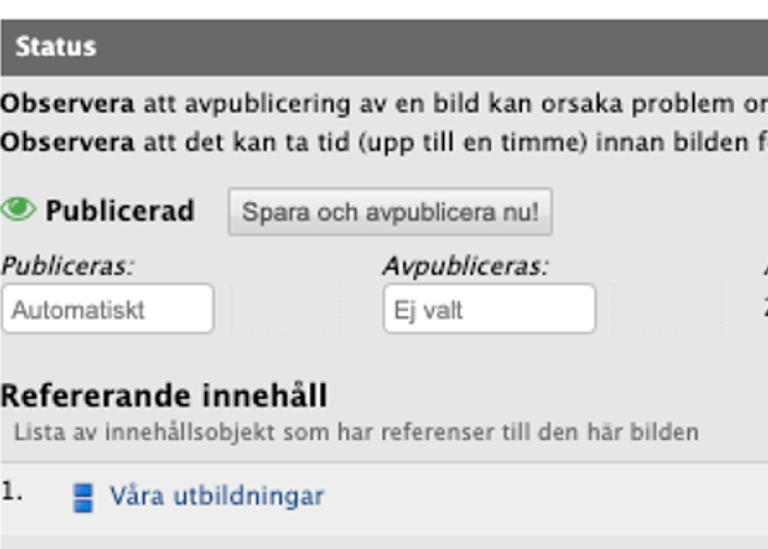
Det går numera att avpublicera en bild i Polopoly. Du hittar funktionen längst ner i bildelementet under "Status". För att avpublicera ställer du in en av-tid.

OBS! Tänk på att ett och samma bildelement kan vara publicerat på flera ställen. Därför ska du alltid titta under ”Refererande innehåll” innan du avpublicerar. Där ser du var bildelementet är publicerat.
OBS! Tänk på att en och samma bild kan vara uppladdad i flera olika bildelement. Om bilden ska avpubliceras helt från webben måste samtliga bildelement med bilden avpubliceras.

Om de olika bildmåtten
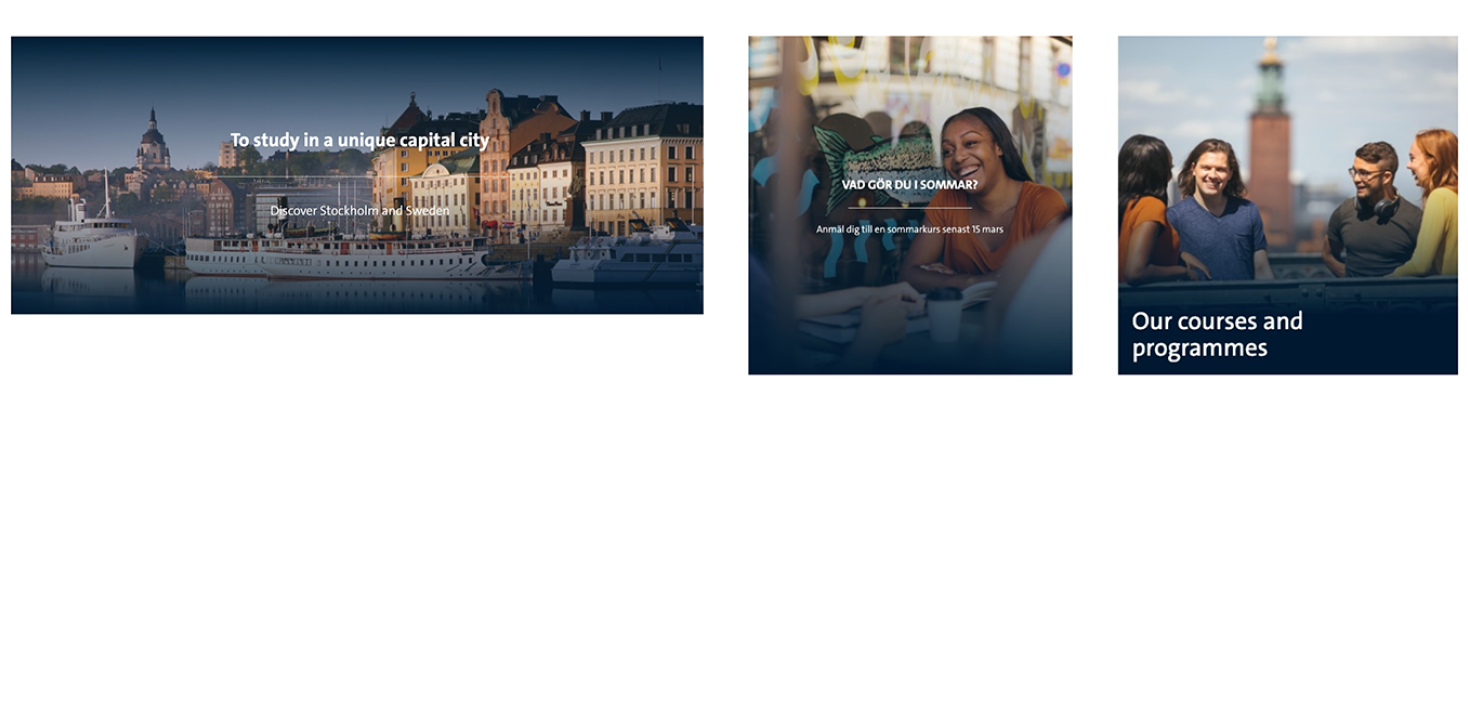
Det finns fyra olika bildmått; landscape, widescreen, box och full widescreen.
Du kan ladda upp en bild i Polopoly och använda en och samma bild för alla bildmått. Beroende på placering på webben så väljer Polopoly automatiskt "rätt" bildmått för den plats där den används (exempelvis i puffar). Därför är det viktigt att redaktören kontrollerar att bilden ser okej ut i alla de fyra bildmåtten.
Landscape
Det bildmått som används som default i artiklar.

Widescreen
Används bland annat i stående puffar, längst upp i högerspalten, i blocket Aktuellt på su.se/forskning och på så kallade genomgångssidor på centrala webben.

Box
Används bland annat i mosaiken på samlingssidor på centrala webben och i mosaik-blocken på de olika ingångssidorna.

Full widescreen
Används i bred banner, på toppytor på ingångar och som bakgrundsbild på bland annat institutionens sidor.

Kan redaktören välja format?
I puffar kan redaktören inte välja vilket format som ska användas, utan det är förinställt i systemet.
I artiklar kan redaktören välja vilket format som ska användas. Landscape väljs som default när du lägger in en bild, men du kan manuellt välja att byta storlek till widescreen, full widescreen eller box. Oavsett bildmåttet du väljer är sedan alternativen för visning (justering) i artikel fullbredd eller halvspalt.
Se exempel på bilder i artiklar
Storlek på bilder
I Polopoly anges minimimått för alla bildvarianter. För att det ska bli så bra kvalitet som möjligt (på större ytor) rekommenderas att du använder minst 1000 px i bredd för landscape/widescreen/box-format alternativt 2000 px i bredd om bilden också ska användas i full widescreen-format.
Observera att om du laddar upp en bild med minimimåtten så kan du inte beskära bilden mer i Polopoly utan att den blir pixlig (se vidare under Beskärning nedan).
Minimimått för de olika bildmåtten
Landscape - Minimimått 768 x 549 px
Widescreen - Minimimått 768 x 483 px
Box - Minimimått 768 x 768 px
För samtliga ovan rekommenderas att du laddar upp en bild som är 1000 px bred.
Full widescreen - Minimimått 1468 x 710 px
För bästa kvalitet på full widescreen rekommenderas att du använder bild som är 2000 px bred.
Om bilder i mediabanken
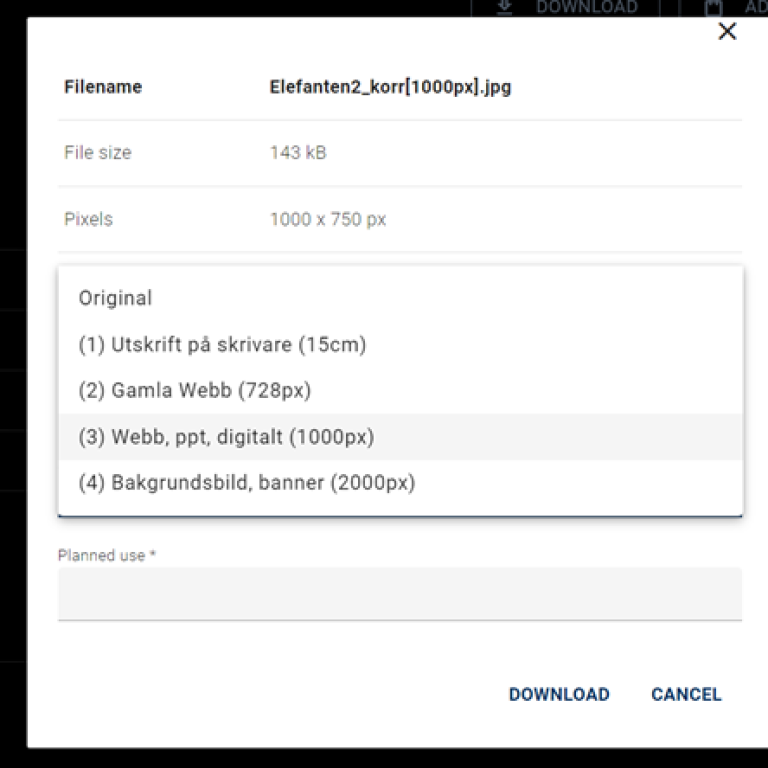
När du laddar ner bilder från mediabanken så finns det, förutom originalbild, några förinställda bildmått att välja mellan som passar för webben.
Webb, ppt, digitalt (1000 px) = kan användas för alla bilder förutom för bred banner (full widescreen) på nya webben. Om bilden inte ska användas för bred banner så rekommenderas alltid denna storlek.
Bakgrundsbild, banner (2000 px) = kan användas för bred banner (full widescreen) och alla andra format på nya webben.
Gamla webb (728 px) = bilder som ska användas för de gamla polopolymallarna, exempelvis för medarbetarwebben.

Bilder i artiklar
I nyhetsartiklar, evenemangsartiklar, huvudartiklar och standardartiklar fungerar bilder på samma sätt.
Justering – fullbredd eller halvspalt
Du kan välja att placera bilderna som antingen som fullbredd (helspalt) eller halv vänster (halvspalt i linje med vänsterkanten).
Se exempel på hur de olika bildmåtten ser ut i hel- och halvspalt i artikel
OBS! I nuläget finns även alternativet tredjedelsbild. Det alternativet ska inte användas då det eventuellt kommer att försvinna.
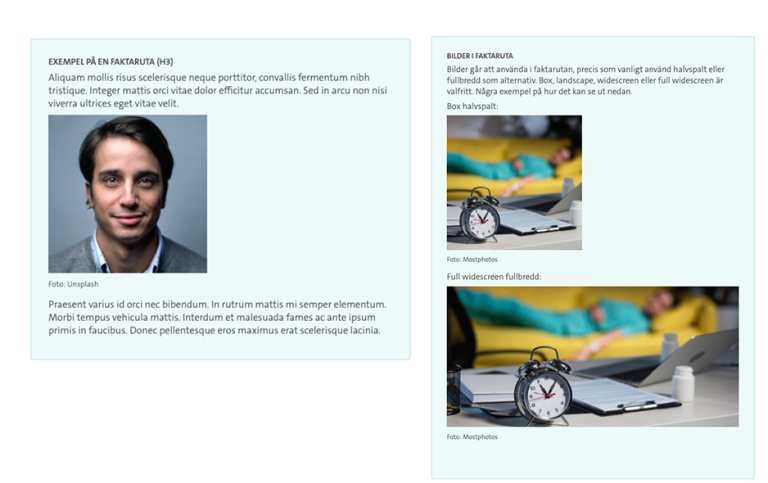
Bilder i faktarutor
Bilder kan användas även i faktarutor vid behov. Se exempel nedan:


Observera att faktarutor med bilder inte är samma sak som kontaktelement eller profilsidor. Använd inte faktarutor som ersättning för profilsidor.
Bildreportage – Karusell
I huvudartiklar och i forskningskatalogen kan du även lägga in ett så kallat Bildreportage – Karusell, det vill säga ett urval av flera bilder (eller video).
Syftet med bildreportaget är att kunna visa upp flera bilder och att jobba med bildberättande. Minst två bildelement (alternativt video) krävs för att bildreportaget ska fylla sin funktion. Om du bara har en bild att visa så ska det vanliga bildelementet användas.
Du kan sedan ha hur många ytterligare bilder du vill. Men viktigt att det är en variation av motiv på bilderna – om det är snarlika bilder fyller det ingen funktion för användaren.

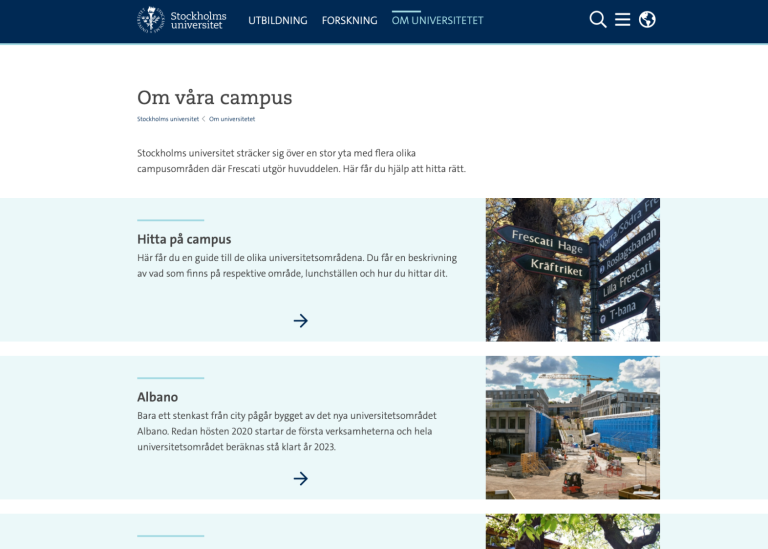
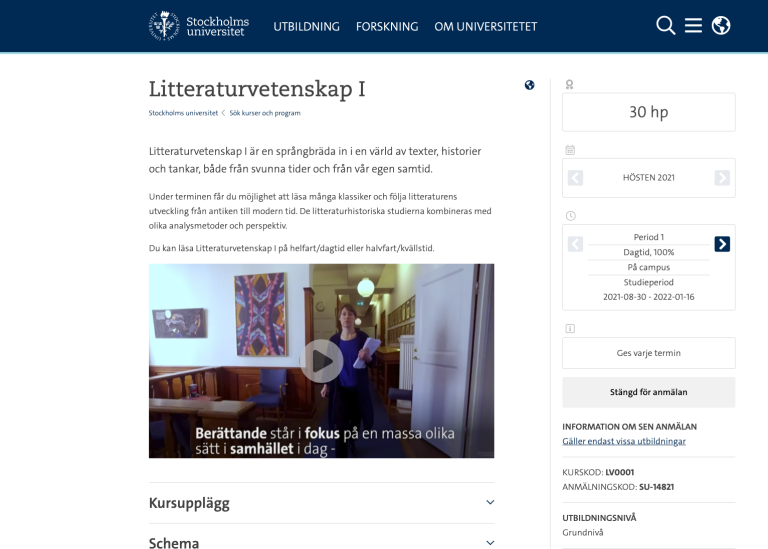
Bilder på genomgångssidor
På de centrala sidorna Om universitetet och Utbildning styr bilden i huvudartikeln även bilden som visas på den så kallade genomgångssidan.
I första hand är det puffbilden som visas. Om den saknas så visas istället den översta bilden i listan över bilder inne i artikeln. För att byta bild ändrar du i så fall ordning på bilderna i bildlistan. Observera att det inte fungerar att visa video som bild på genomgångssidan (ligger video överst i bildlistan så visas ingen bild).

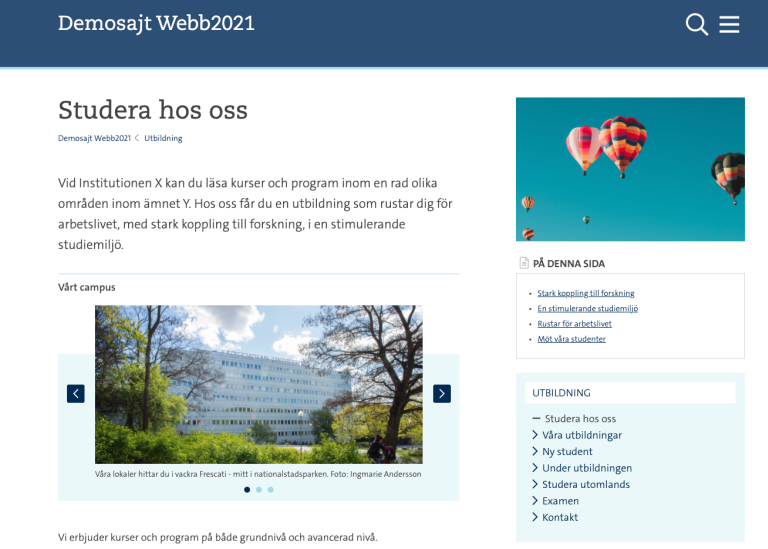
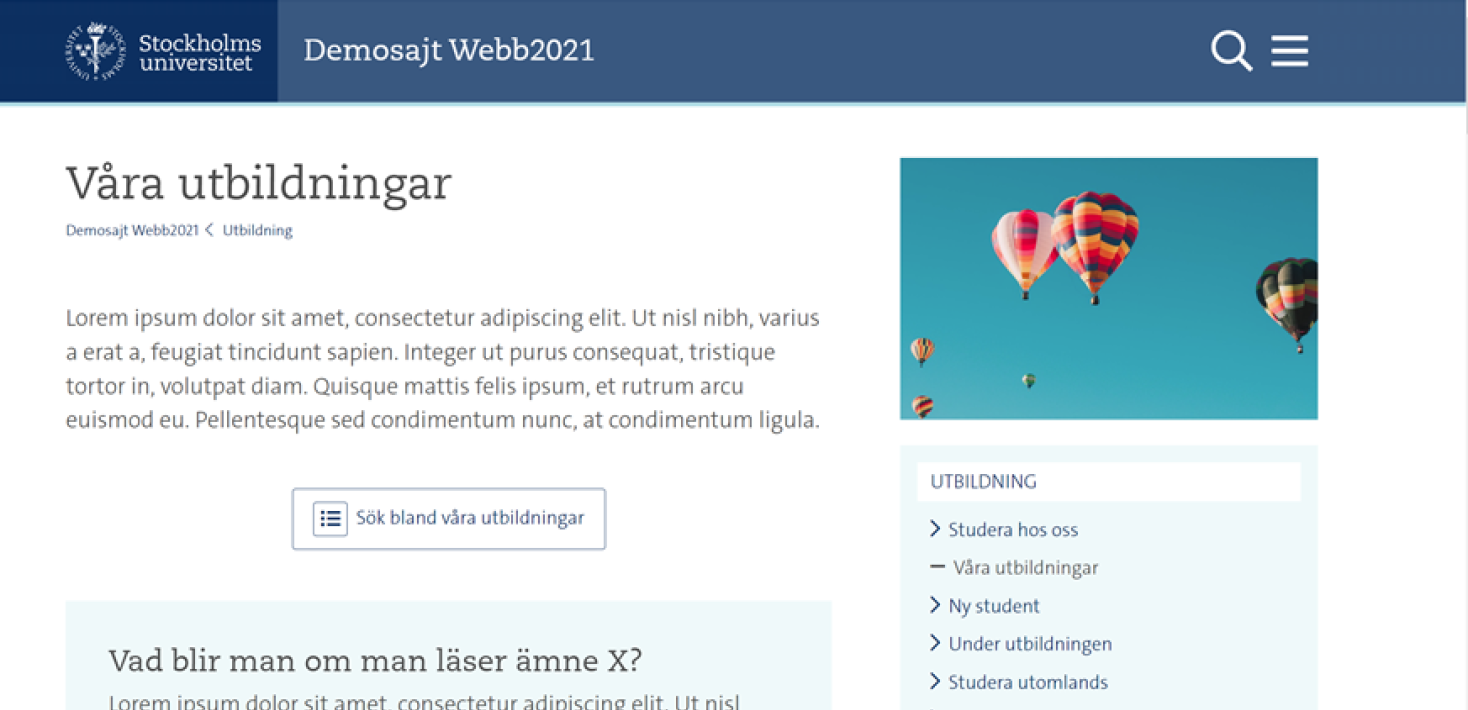
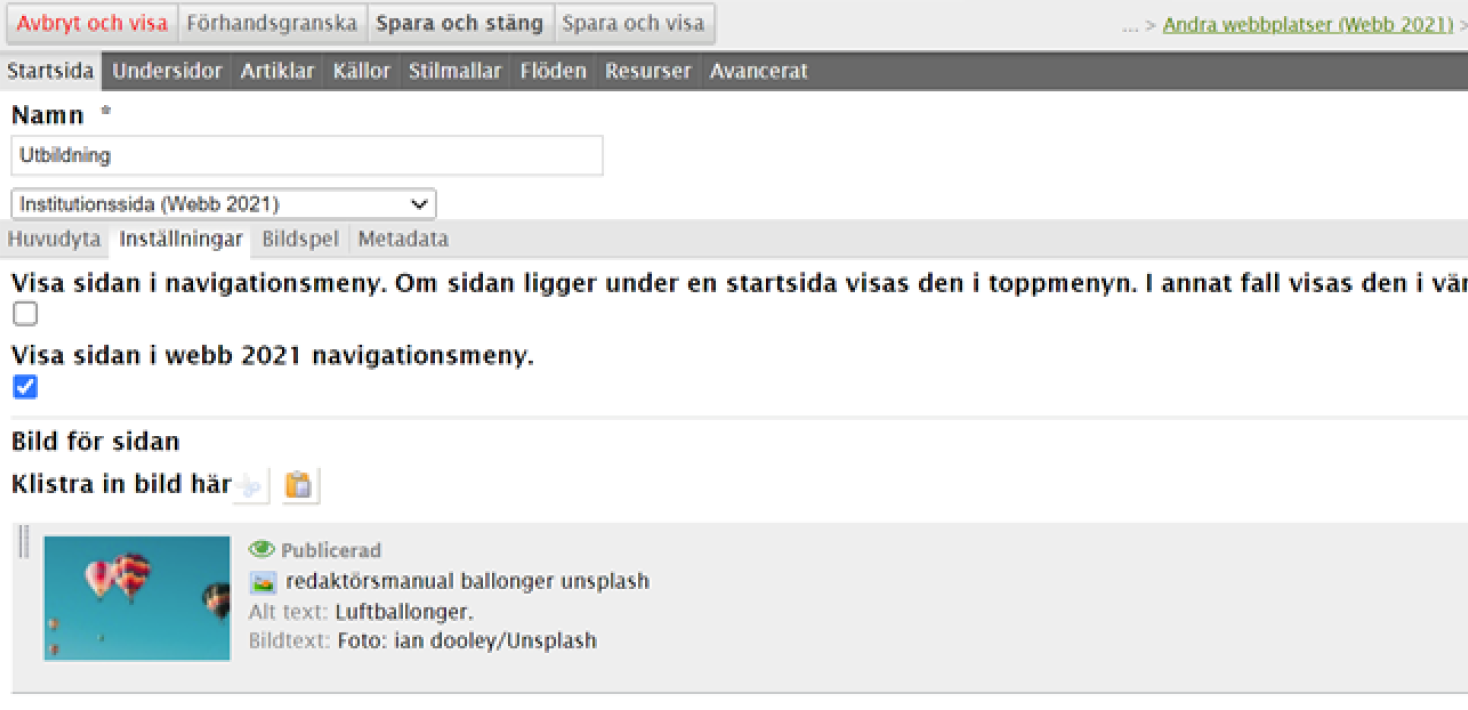
Bild i högerspalt
På institutionswebbens ingångssidor (Utbildning, Forskning och Om institutionen) finns möjlighet att klistra in Bild för sidan, det vill säga en bild som visas i högst upp i högerspalten i alla artiklar som finns under ingångssidan.

Du klistrar in bilden under fliken Inställningar på ingångssidan.

(Bilden visas inte under de ingångar som ligger i Forskningskatalogen, det vill säga inte under Forskningsämnen, Forskargrupper, Forskningsprojekt.)
Utbildnings- och forskningskatalogen
I utbildningskatalogen och på vissa ställen i forskningskatalogen går det endast att lägga in en landscape-bild (eller videoelement) på en specifik plats. Begränsningarna i katalogerna beror på att det ska vara så enhetligt som möjligt för att det också ska vara så enkelt och tydligt som möjligt för användaren att hitta till rätt information.

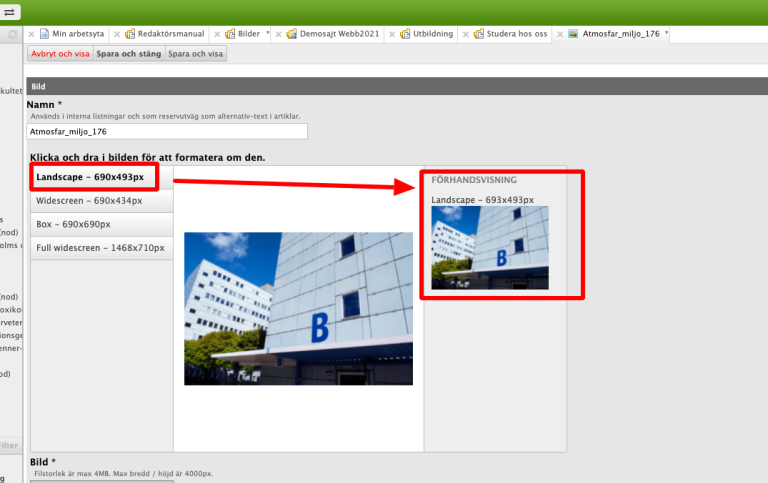
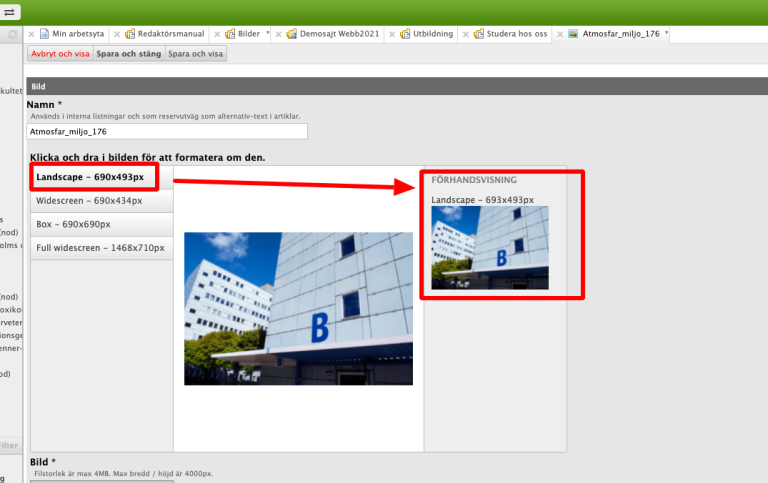
Beskärningsfunktionen
I det nya bildelementet finns en inbyggd beskärningsfunktion som redaktören kan använda vid behov. Fördelen med beskärning i Polopoly är att redaktören kan göra enklare beskärningar av bilder utan att det krävs ett bildredigeringsprogram och att ett och samma bildelement kan användas på flera ställen med olika mått.
Det betyder inte att du som redaktör måste beskära alla bilder. Beskärning i Polopoly är mest till för att finjustera utsnitt på bilderna, inte för att ändra komposition i bilden. Mer avancerade bildjusteringar måste alltid göras i mer avancerade bildredigeringsprogram (som Photoshop och liknande).
Med hjälp av bildelementets funktion för förhandsvisning kan du enkelt se hur bilden ser ut i de olika bildmåtten. Ser förhandsvisningen för alla mått bra ut behöver du inte göra något mer.

Om du måste anpassa din bild, så kan du göra en egen beskärning.
Beskärning kopplat till bildstorlek
Observera att om du har laddat upp en bild med minimimått så kan du inte beskära något alls. När du beskär en bild så gör du bilden mindre. Det betyder att om du vill beskära en bild till 690 px så måste bilden som du ska beskära vara större än 690 px. Om den är mindre blir resultatet pixligt. Därför är det viktigt att se till att originalet (som du beskär från) är större än minimimåtten. Därför är också rekommendationen att du laddar upp en något större bild i Polopoly än vad minimimåtten anger (bildmåtten i mediabanken är också anpassade efter detta, se vidare information om bildmått i mediabanken ovan).
Om det inte går att beskära bra – vad kan man göra?
Vissa bildmotiv kan vara svåra att anpassa till det liggande formatet som oftast används som standard på webben. De är alltså svåra att beskära på ett bra sätt. Vad kan du då göra som redaktör? Här följer några tips:
- Finns det en annan bild? Det bästa är om du kan hitta en annan bild där motivet är något annorlunda och passar bildformaten som används på webben bättre.
- Om du har mer tid och kunskap i bildhantering – använd Photoshop (eller liknande bildredigeringsverktyg) och gör en mer avancerad beskärning där. Då kan du till exempel ladda ner bilder i originalstorlek (ej webbalternativen) från mediabanken och beskära själv innan du laddar upp i Polopoly. OBS att detta kräver kunskaper i bildredigering.
- Ibland får det vara ”good enough”, i vissa lägen blir det inte helt perfekt.
Det bästa (i framtiden) är att tänka på att ta/beställa bilder som passar för webbformaten (liggande bilder bättre än stående).
Guider beskärning olika ytor
Nedan hittar du guider för hur du ska beskära på bästa sätt för olika format och för att den responsiva anpassningen ska ske på bästa sätt.
Utgå från var bilden syns när du ska redigera och välj instruktion nedan. Samma bild kan redigeras på olika sätt beroende på i vilket element den ligger.
Senast uppdaterad: 11 september 2023
Sidansvarig: Kommunikationsavdelningen

